
Senin, 02 Agustus 2010
Balloons

Selasa, 20 April 2010
^_^ ... :p
Minggu, 04 April 2010
SKETS GIMP
Sebenarnya pembuatan efek sketsa di Gimp sangatlah sederhana bagi para New Gimper yang ingin sekedar mencoba maupun ingin mendalami Gimp.
Ini sangat menyenangkan apabila Anda sudah bisa mempraktekannya (dijamin)^^ entah itu kalian hanya iseng-iseng merubah foto teman-teman atau pacar Anda.
Selamat mencoba. Berikut langkah-langkahnya.
1. buka file yang akan dijadikan objek untuk kita ubah menjadi sketsa. Cekidot!!
2. klik menu Filters – Edge-Detect dan pilih Sobel, muncul jendela Sobel Edge Detection tanpa diotak atik langsung saja klik OK.
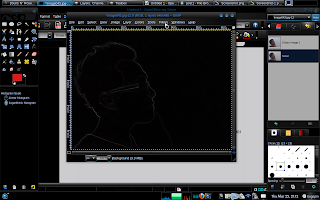
maka hasilnya akan tampak seperti dibawah ini :
 3. klik menu Filters – Light and Shadow dan pilih Xach-Effect, muncul jendela Xach-Effect, seperti biasa (biarkan default) klik OK.
3. klik menu Filters – Light and Shadow dan pilih Xach-Effect, muncul jendela Xach-Effect, seperti biasa (biarkan default) klik OK.4. klik menu Colors – Threshold, akan muncul jendela Apply Threshold.
Atur dengan men-drag seperti yang terlihat pada garis merah. Dari kanan ke kiri.Geser sampai Anda mendapatkan sketsa yang bagus. Klik OK.
5. At Least... ini dia hasilnya.... cekidot!!

ini masih belum selesai brother... :P masih terlihat bintik-bintik kan?
Tapi sebelumnya kita hilangkan backgroundnya dulu. Caranya sangat mudah, Anda bisa gunakan magic tool (tu kalo di photoshop) tapi tidak jauh beda icon dan cara menggunakannya.
Tinggal klik pada warna background yang akan kita hapus kemudian tekan delete (untuk menghilangkan seleksi tekan Ctrl+A). Dan untuk menghapus bintik-bintiknya kita menggunakan eraser biasa. Ditahap penyelesaian ini Anda harus teliti dan perlahan-lahan untuk mendapatkan hasil yang maksimal.
Inilah hasil terakhir yang akan kita peroleh : ^^d

Jumat, 26 Maret 2010
GIMP 2.7.0
Kan biasanya tampilan di versi sebelumnya yaitu multi jendela..maksudnya tiap kali kita bikin file baru, buka new image, nyoba script-fu, atau filter-filter yang lain selalu aja buka jendela baru. yang menurutku itu ngerepoti. nah, di versi terbaru ini ada pengaturan untuk mode jendela tunggal. jadi yah, seperti photoshop gitu. cara ngaturnya di Windows -> Single-Window mode.
tapi yang jelas, ini masih banyak nge-bug nya. jadi, silahkan tunggu versi stabilnya. yaitu GIMP 2.8 ... ^^
Minggu, 31 Januari 2010
Wall Header
Langsung ajah.
1. File - New .Isikan Width : 730 dan Height : 180. Ini bisa diatur sesuai kemauan pembaca.
2. Untuk background aku ambil Plasma di Filters - Renders - Clouds - Plasma.
Jadi, klik Filters - Artistic - GIMPPressionist. dan atur seperti gambar dibawah ini. Tapi sebelumnya pada Preset, pilih ApplyCanvas lalu klik Apply. Setelah itu pindah ke Paper seperti pada gambar.
6. Kita kasih efek Gradient Bevel. di Filters - Alpha to Logo - Gradient Bevel.
8. Lalu klik kanan pada New Layer, pilih Merge Down. Lalu kita kasih filter pada layer tersebut. Seperti nomor 4, Filters - Artistic - GIMPPressionist. dan jadi seperti ini.
kita bisa kasih tulisan atau foto atau gambar-gambar lainnya.
Sabtu, 30 Januari 2010
Dari takJim
 Gambar diatas adalah header dari blog yang gak jelas :P.
Gambar diatas adalah header dari blog yang gak jelas :P. Dan ini adalah header dari blog kelas kami. Rpylone.
Dan ini adalah header dari blog kelas kami. Rpylone.
Ini, hehe. Belum aku tunjukin ke anak-anak Kebentux. Tapi uda aku upload disini :D.hehe. Adalah logo buatanku yang pasti dari takjim. Pembuatannya ini aku sambil belajar. Jadi yaa lumayan agak lama. dari jam setengah 1 sampai jam setengah 4.. dan hasilnya seperti itu. Pemula sih, tapi hasilnya bisa kalian lihat sendiri :)hehe, gak ancur-ancur amat.
Ini aku ambil avatarnya Tux dan logonya Ubuntu lalu aku kasih tambahan. Seperti bajunya yang aku buat agak mirip ma tarsan, tapi hasilnya begitu -_-. Dan untuk logo, aku buat begitu seolah-olah Tux lagi mikirin Ubuntu. Trus aku kasih efek gitu(aku lupa apa namanya). Dan untuk warna kaki dan mulutnya Tux, aku sengaja kasih warna biru. Itu bisa di atur di Colors - Map - Rotate Colors... Jadi yang awalnya warna kuning aku ubah jadi biru dan hijau. Aku pas-kan sama bajunya. Untuk logo Kebentux, itu bisa kita buat di File - Create - Logos - dan silahkan Anda pilih sendiri. :P
yah, itu sebagian dari hasil karya kami. Untuk gambar dan tutorial selanjutnya tunggu postingan yang akan datang :). cheers !
Senin, 04 Januari 2010
Gimp! Speak Up!!
buat temen-temen yang pengen tau Gimp lebih lanjut tunggu tutorial dari kami.
contact us :
ealita@in.com
bugspin@rock.com




